なんかトップページのっぺりしてない...?
久しぶりにトップページを見て思ってしまいました。

よく言えばシンプルですが、悪くいえばのっぺりしているなと。
特に気になるのが記事の一覧部分です。

一眼カメラで撮った写真をサムネイルに使っている私としては、もう少し写真を主体としたページレイアウトにしても良いのかなと思いました。
こだわりたいポイントやデザインも纏まったきたため、時間の確保できるお盆に...とまとめてカスタマイズしました。

カスタマイズにあたり参考にさせていただいたサイトは併せて記載させていただきましたので、参考にしていただけましたら幸いです。
記事一覧をカード型レイアウトに
まずはトップページのレイアウトを美しく変えていきます。
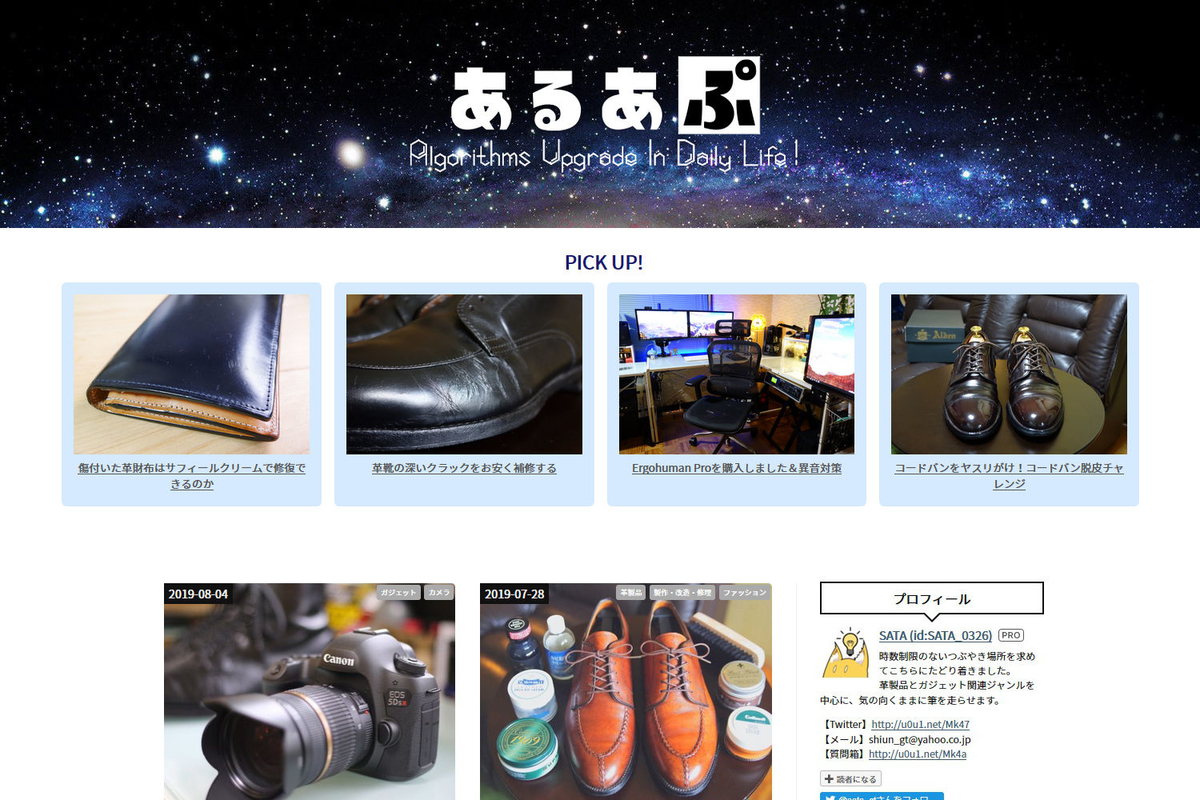
カスタマイズ前のトップページはこのような感じです。

はてなブログはデフォルトで「全文形式」なる状態のトップページが採用されていますが、私はPRO化して「一覧形式」という表示形式を使用しております。

余談ですが、かつてはトップページを「/archive」に飛ばして疑似的な「一覧形式」にようにカスタマイズしていましたが、いつしか公式で対応できるようになりましたね。
「一覧形式」も見やすくて気に入ってはいましたが、もう少し凝ったデザインにすべく手を加えていきます。
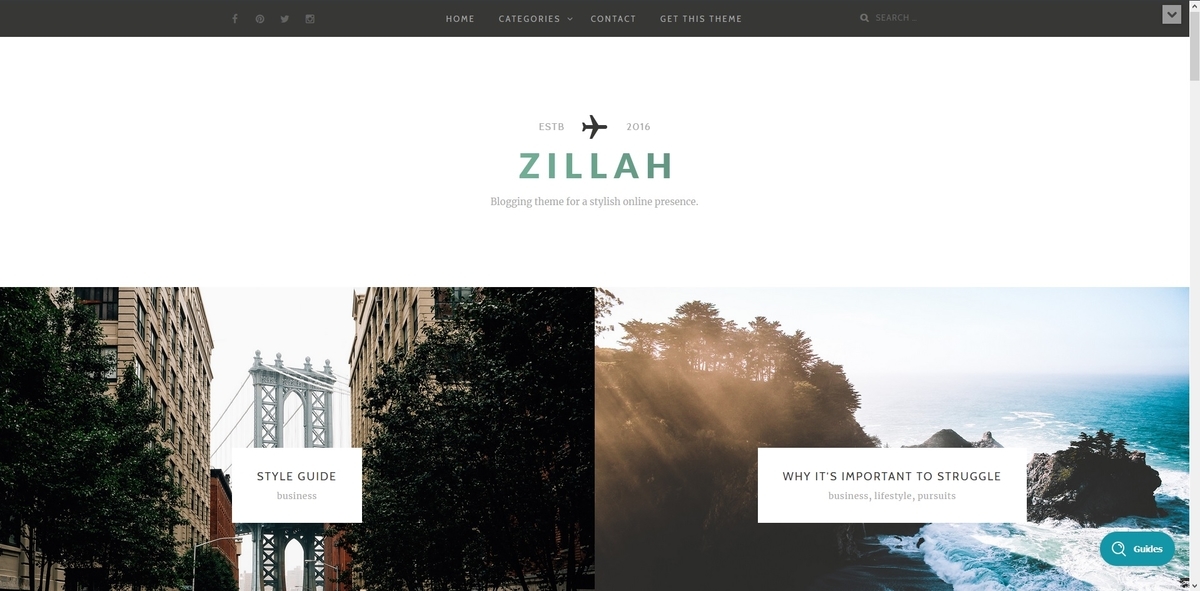
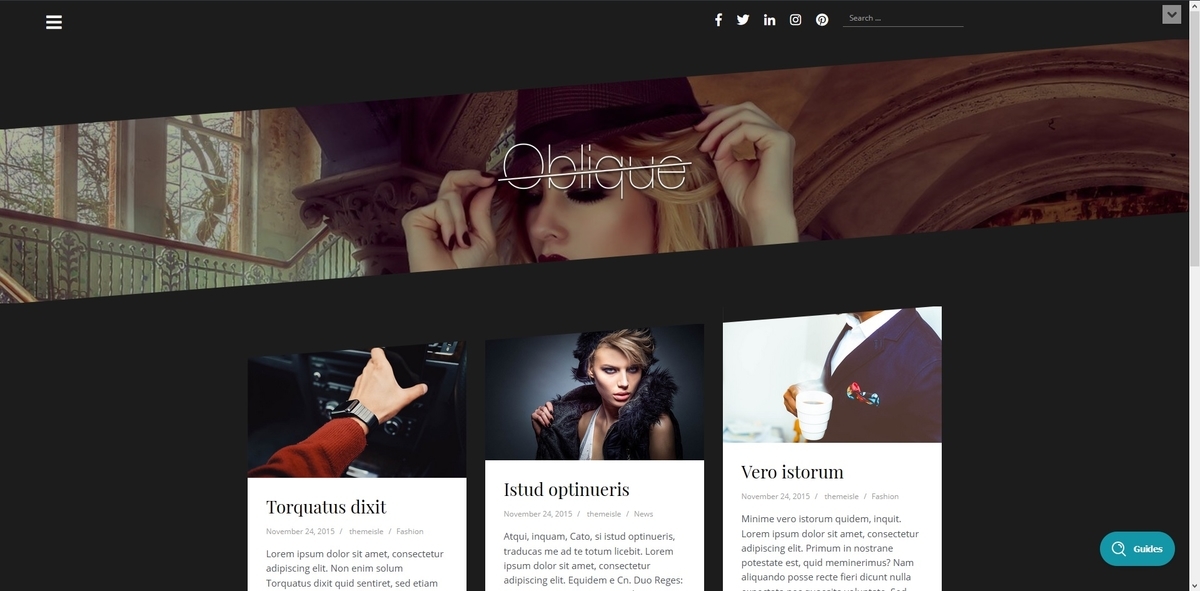
個人的に好みなのはWordPressのテーマ「ZILAH」と「Oblique」です。
ZILAH
Oblique
いや~おしゃれ!
こんなデザインにしたいが為にWordPressへの移行も検討した事はナイショにしておきたい...。
上記のようなデザインを参考に、このような配列にしてみました。

2段のカード型レイアウトです。
写真を少し大きめに出しつつ、どんな記事かすぐに視認できるような配置ではないでしょうか。
ページスクロールによって2記事ずつ目に入る事になるので、情報量増加も期待できます。

今回のカスタマイズにあたり、「つばさのーと」さん、「Minimal Green」さんの記事を参考にさせていただきました。
ソースコードがさまざまなところに飛ぶのは後々手を加えたい時にも大変なので、固めてデザインCSSに記載しました。
CSSコードのみ一部数値を変えて使用させていただいております。
/* トップページカード型 */
if (! document.URL.match("/archive")) {
$(function() {
$(".entry-thumb").each(function() {
let img = $(this).css('background-image');
img = img.substring(5, img.length - 2);
$(this).css('background-image', 'url(' + img.split('/').pop().replace('%3A', ':').replace(/%2F/g, '/') + ')');
});
});
}.page-index .archive-entries {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.page-index .archive-entry {
flex: 0 0 48%;
position: relative;
display: flex;
flex-direction: column;
}
.page-index .archive-entry-header {
order: 2;
}
.page-index .date {
position: absolute;
top: 0;
left: 0;
z-index: 10;
}
.page-index .categories {
order: 4;
position: absolute;
top: 0;
right: 0;
z-index: 10;
}
.page-index .entry-thumb-link {
order: 1;
height: 200px;
}
.page-index .entry-thumb {
width: 100%;
height: 300px;
background-position: center center;
background-size: cover;
background-repeat: none;
position: absolute;
}
.page-index .archive-entry-body {
order: 3
}
.page-index .entry-title {
padding: 5.5em 0 0 0;
}
参考:つばさのーと
サムネイル下に本文抜粋文が表示されていますが、ここから読める文章では情報量が少ないので消すのもありかななんて思っています。
そんな時には以下のコードをデザインCSSに追加する事で解消できるようです。
.page-index .entry-description{
display:none;
}
参考:Minimal Green
とりあえずは抜粋文そのままのデザインで使用していこうかなと考えています。

トップぺージにおすすめ記事を追加
デザインを見返すタイミングでやりたかったのが、タイトル下におすすめ記事を追加する事です。

ちょうど目に留まりやすい位置ですし、季節柄やアクセスされやすい記事を置いておくにはちょうど良いですよね。
実際に記事を読んだ後はトップページに移動する方も結構多いのだとか。
そこからの繋がりで読んでいただけたら嬉しいですからね。
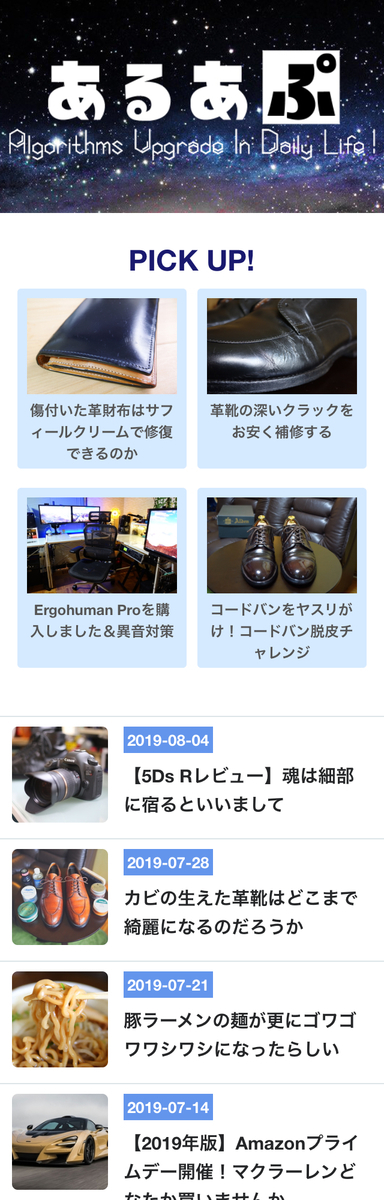
このような配置にしてみました。

視認性十分!
「おすすめ記事」ではなく「PICK UP!」にしてみました。
もう少し写真も文字も表示を大きくしても良いかなとは思いましたが、一発で目に入るこのくらいがちょうど良いのかもしれませんね。
スマホ版のほうでは4つ配列になるようにデザインしてあります。

マウスオーバーで若干色が変わる仕様です。
こちらを入力するにあたり、「Migaru-Days」さんを参考にさせていただきました。
CSSコードを一部追加・書き換え、以下のようなコードで使用させていただきました。
<style>
/* ヘッダー下おすすめ記事 */
.toprecommend-toptitle{/*おすすめ記事のタイトル*/
background: #fff;/*お好きな色*/
font-size:150%;
text-align: center;
color: #191970;/*お好きな色*/
margin-bottom:-1em;
padding-top:1em;
font-weight: bold;/*太文字*/
}.toprecommend {/*おすすめ記事の大枠*/
background: #fff;/*お好きな色*/
width: 72%;/* コンテンツ幅と合わせる */
display: -webkit-flex;
display: flex;
box-sizing: border-box;
margin: 0em auto;
text-align:center;
padding-bottom:2em;
margin-bottom:2em;
}
.toprecommend-box {/*おすすめ記事1つの枠*/
width: 24%;
height: 280px;
padding: 15px;
margin-left: 1em;
background: #d6eaff;/*お好きな色*/
box-sizing: border-box;
margin: 2em 0.5em;
border-radius: 6px;
}
.toprecommend-box:hover{/*触れた時*/
background: #a3d1ff;/*お好きな色*/
}
.last-box {
margin-right:1em;
}
.toprecommend-image img {
width: 100%;
height: 200px;/*画像の高さをいじるところ*/
object-fit: cover;
}.toprecommend-boxtitle a{
display:block;
font-size:85%;
font-weight: bold;/*太文字*/
color:#555; /*お好きな色*/
line-height: 1.5!important;
}
.page-entry .toprecommend-container,
.page-entry .toprecommend-toptitle,
.page-archive-category .toprecommend-container,
.page-archive-category .toprecommend-toptitle
{
display:none;/*記事ページなどには表示しない*/
}/* パソコン */
@media screen and (max-width: 1100px) {
.toprecommend-image img {
width: 100%;
height: 200px;/*画像の高さをいじるところ*/
object-fit: cover;
}
}
/* タブレット・スマートフォン向け */
@media screen and (max-width: 768px) {
.toprecommend {
flex-wrap: wrap;
justify-content: space-between;
padding:1em;
}.toprecommend-box {
width: 47%;
height: 150px;
margin:0.5em auto;
}.toprecommend-box:nth-chilad(2n) {
margin-right:0.5em;
}
.toprecommend-image img {
width: 100%;
height: 80px;/*画像の高さをいじるところ*/
padding:0;
object-fit: cover;
}.toprecommend-boxtitle a{
font-size:75%;
}
}
</style>
参考:Migaru-Days
おすすめ記事は先述の通り季節柄やアクセス数によって適宜変えていきます。
あとがき
一覧表示のまま使用していた時がこちら。

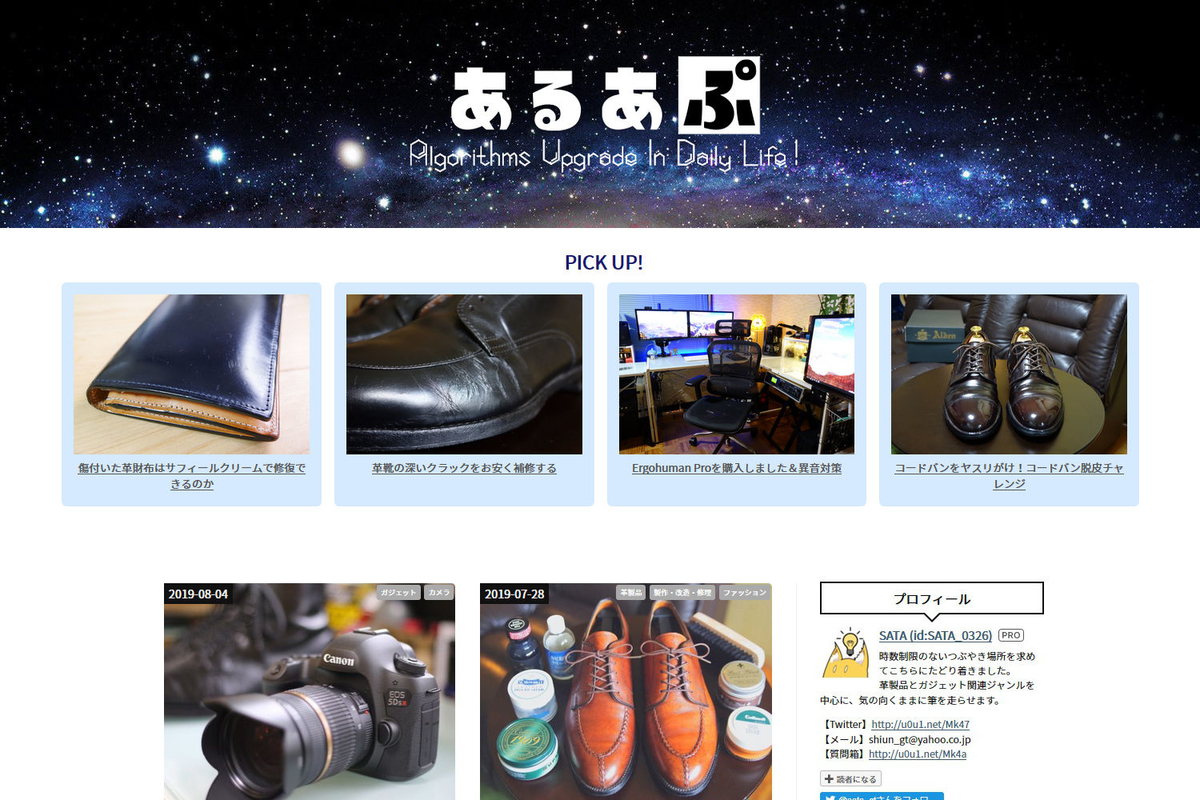
カスタマイズ後はこんなかんじになりました。

うーむ。
シンプルながらもおしゃれなデザインになったかなぁと...!
面影は残っているので、普段から読んでいただいている方も戸惑いなく使用していただけるのではないかなと思います。
コードが分からないなりに試行錯誤しながらデザインしていると、新たな発見があって楽しいものですね。
こうして出来上がった全体を見ていると、ウェブタイトル画像をシンプルで見やすい画像に変えるのもありかなぁとも思っています。

画像を差し替えるだけではなくて、WordPressのObliqueデザインのように画像をナナメにカットするのも面白そうですね。

私の技量ではCSSで組むのは難しいからフォトショで加工して...という流れになりそうですが。
細かな部分が気になり始めるのがウェブデザイン・カスタマイズ沼の入り口なのかもしれませんね。笑
しばらくは見るたびに微調整やちょっとした変更が続くかもしれませんが、温かい目で見ていただけたら嬉しいです。
最後までお読みいただきありがとうございました。