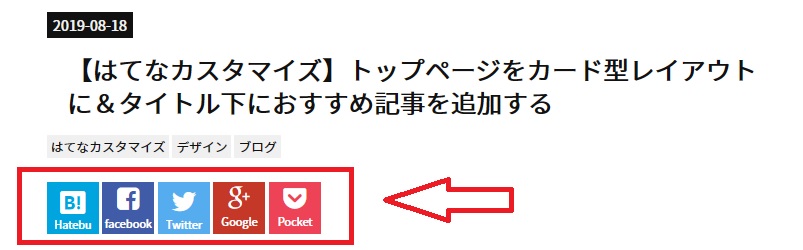
唐突ですがこちらをご覧ください↓

なんだこの統一感のなさは...。
ボタンの幅から高さまでガチャガチャで、整理されていない本棚を見ているようなむず痒さを感じます。
これははてなブログの「デザイン」から記事上下に配置できるシェアボタンなのですが、あまりに機能性に欠けて美しくない事で有名です(?)

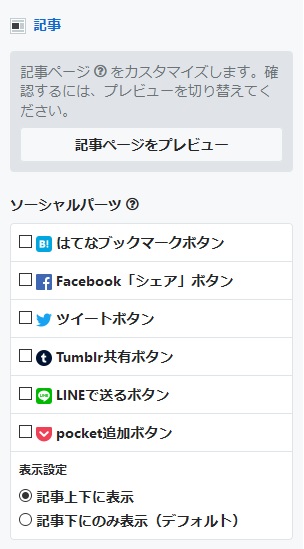
「ソーシャルパーツ」欄から任意のチェックボックスに印をつけ、「表示設定」のラジオボタンで配置場所を指定するという簡便さは素晴らしいものですが、それを加味しても良い評価は残せません。
そしてこれらボタンはシェアされた数を自動的に計算してくれますが、これまた表示が遅い事でも有名です。
完全に表示されるまでは読み込み中のぐるぐるマークが表示されるので、なんとも言えないムズ痒さがあります。
このなんとも言えないムズ痒さを感じるのは私だけかと思っておりましたが、検索してみれば皆さん同じような意見を持っていらっしゃるようです。
そりゃそうですよね、美しくないですもの。

このシェアボタンの問題点をまとめると、
- それぞれボタンの幅や高さが合っていない
- シェア数のカウントが遅く完全に表示されるまでに時間がかかる
という2点。
これら問題点が解消できれば良い物になるのに...。
と思って探していたら、素晴らしいシェアボタンが見つけたので配置してみました。
表示が速く美しいシェアボタン
それがコチラです。

なんという統一感!
美しい上にシェア数のカウントが無いため表示が大変速いのです。

スマホ版でもご覧の通り。

記事内に溶け込んでなおかつ適度に主張する素晴らしいボタンです。すき。
こちらのシェアボタンは、はてなブログ自由メモさんの以下の記事を参考にさせていただきました。
自由メモさんの記事ではPCデザイン上での入力のみ記載してありましたが、スマホ版のレスポンシブデザイン以外でも表示させるため、一部コードの配置を変更しながら使用しました。
また、シェアボタンを本文直下に配置するコードが私の環境下では上手く機能しなかったため、一部変更しながら使用させていただきました。

【PC版】私が記載したコードはこちら
私が実際に記載したコードを記します。
引用したものには「引用」、一部コードを書き換えたものには「参考」と併せて記載させていただきました。
※コードを記載する場合にはバックアップを必ずとってください。
月並みな注意書きも終えたところでさっそくコードを記載していきましょう。
まずはダッシュボードの「設定」から、「詳細設定」を選択し、「headに要素を追加」のボックスまでスクロールします。

ここに以下のコードを記載します。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
引用:自由メモ
お次にデザインの「記事上」「記事下」欄に以下のコードを記載します。

記事上の場合↓
<!--シェアボタン-->
<div class="share-area">
<div class="share-button">
<!--はてブ-->
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i><br><span class="hatebu-count small-text">Hatebu</span></a>
<!--Facebook-->
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="facebook-button"><i class="fa fa-facebook-square lg"></i><br><span class="facebook-count small-text">facebook</span></a>
<!--Twitter-->
<a href="http://twitter.com/intent/tweet?text={Title} - {BlogTitle} {URLEncodedPermalink}" target="_blank" class="twitter-button"><i class="blogicon-twitter lg"></i><br><span class="small-text">Twitter</span></a>
<!--Google+-->
<a href="https://plus.google.com/share?url={URLEncodedPermalink}" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="googleplus-button"><i class="fa fa-google-plus"></i><br><span class="small-text">Google</span></a>
<!--Pocket-->
<a href="http://getpocket.com/edit?url={URLEncodedPermalink}" onclick="window.open(this.href, 'pocket_window', 'width=550, height=350, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="pocket-button">
<i class="fa fa-get-pocket"></i><br><span class="small-text">Pocket</span></a>
</div>
</div>引用:自由メモ
記事下の場合↓
<!--シェアボタン-->
<div id="my-footer">
<div class="share-area">
<div class="share-button">
<!--はてブ-->
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i><br><span class="hatebu-count small-text">Hatebu</span></a>
<!--Facebook-->
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="facebook-button"><i class="fa fa-facebook-square lg"></i><br><span class="facebook-count small-text">facebook</span></a>
<!--Twitter-->
<a href="http://twitter.com/intent/tweet?text={Title} - {BlogTitle} {URLEncodedPermalink}" target="_blank" class="twitter-button"><i class="blogicon-twitter lg"></i><br><span class="small-text">Twitter</span></a>
<!--Google+-->
<a href="https://plus.google.com/share?url={URLEncodedPermalink}" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="googleplus-button"><i class="fa fa-google-plus"></i><br><span class="small-text">Google</span></a>
<!--Pocket-->
<a href="http://getpocket.com/edit?url={URLEncodedPermalink}" onclick="window.open(this.href, 'pocket_window', 'width=550, height=350, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="pocket-button">
<i class="fa fa-get-pocket"></i><br><span class="small-text">Pocket</span></a>
</div>
</div>
</div>
<script>
var myFooter=document.getElementById("my-footer");var temp=myFooter.cloneNode(true);myFooter.parentNode.removeChild(myFooter);document.getElementsByClassName("entry-content")[0].appendChild(temp);
</script>参考:自由メモ
もちろん、どちらかだけでも問題ございません。
任意の場所にコードを記載してください。
あとはデザインCSSで装飾します。

/*シェアボタン*/
.share-3d{
margin-bottom: 10px;
text-align: center;
}
.share-3d-inner a {
position: relative;
display: inline-block;
width: 18%;
height: 40px;
line-height: 20px;
border-radius: 5px;
font-size: 16px;
text-align: center;
color: #ffffff;
text-decoration: none;
}
.share-3d .small-text{
font-size: 10px;
}
.share-3d .hatena-bookmark-button{
background: #00A4DE;
box-shadow: 0 3px #43638b;
}
.share-3d .twitter-button{
background: #55ACEE;
box-shadow: 0 3px #0092ca;
}
.share-3d .googleplus-button{
background: #C53727;
box-shadow: 0 3px #ad3a2d;
}
.share-3d .facebook-button{
background: #405BA7;
box-shadow: 0 3px #2c4373;
}
.share-3d .pocket-button{
background: #EE4256;
box-shadow: 0 3px 0 #c0392b;
}
.share-3d a:active{
top: 3px;
box-shadow: none;
}
.share-3d .hatena-bookmark-button:active{
background: #43638b;
}
.share-3d .twitter-button:active{
background: #0092ca;
}
.share-3d .googleplus-button:active{
background: #ad3a2d;
}
.share-3d .facebook-button:active{
background: #2c4373;
}
.share-3d .pocket-button:active{
background: #c0392b;
}引用:自由メモ
記事を見た時に素敵なシェアボタンが配置されていたらOKです。
【スマホ版】私が使用したコードはこちら
お次はスマホ版でも同様のデザインで表示するべくコードを記載していきます。

完成形はPC版と同じくこのようになります。
スマホ版は簡単。
前項の「headに要素」を追加を行っている体で話をすすめていきます。
デザインからスマホ版の「記事」内、「記事上」「記事下」にコードを記載します。

記事上の場合↓
<style type=text/css>
/* シェアボタン */
.share-area {
margin: 20px 0;
}
.share-button a {
display: inline-block;
width: 52px;
height: 52px;
padding: 4px 0;
line-height: 18px;
font-size: 16px;
font-weight: bold;
text-align: center;
color: #fff;
text-decoration: none;
vertical-align: bottom;
transition: all 0.4s;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.share-button a:hover {
opacity: 0.6;
transition: all 0.4s;
}
.share-area i,
.share-area .lg {
font-size: 24px;
}.share-button .hatena-bookmark-button .lg {
font-size: 32px;
}
.share-button .hatena-bookmark-button {
padding-top: 5px;
padding-bottom: 6px;
}
.share-button .twitter-button .lg {
font-size: 27px;
}
.share-button .twitter-button {
padding-top: 8px;
}
.share-button .facebook-button .lg {
font-size: 26px;
}
.share-button .facebook-button {
padding-top: 4px;
}
.share-area .small-text {
font-size: 11px;
}
.share-area .fa-spin {
font-size: 8px;
color: #fff;
}
.share-button .hatena-bookmark-button {
background: #00A4DE;
}
.share-button .facebook-button {
background: #405BA7;
}
.share-button .twitter-button {
background: #55ACEE;
}
.share-button .googleplus-button {
background: #C53727;
}
.share-button .pocket-button {
background: #EE4256;
}
</style><!--シェアボタン-->
<div class="share-area">
<div class="share-button">
<!--はてブ-->
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i><br><span class="hatebu-count small-text">Hatebu</span></a>
<!--Facebook-->
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="facebook-button"><i class="fa fa-facebook-square lg"></i><br><span class="facebook-count small-text">facebook</span></a>
<!--Twitter-->
<a href="http://twitter.com/intent/tweet?text={Title} - {BlogTitle} {URLEncodedPermalink}" target="_blank" class="twitter-button"><i class="blogicon-twitter lg"></i><br><span class="small-text">Twitter</span></a>
<!--Google+-->
<a href="https://plus.google.com/share?url={URLEncodedPermalink}" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="googleplus-button"><i class="fa fa-google-plus"></i><br><span class="small-text">Google</span></a>
<!--Pocket-->
<a href="http://getpocket.com/edit?url={URLEncodedPermalink}" onclick="window.open(this.href, 'pocket_window', 'width=550, height=350, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="pocket-button">
<i class="fa fa-get-pocket"></i><br><span class="small-text">Pocket</span></a>
</div>
</div>参考:自由メモ
記事下の場合↓
<style type=text/css>
/* シェアボタン */
.share-area {
margin: 20px 0;
}
.share-button a {
display: inline-block;
width: 52px;
height: 52px;
padding: 4px 0;
line-height: 18px;
font-size: 16px;
font-weight: bold;
text-align: center;
color: #fff;
text-decoration: none;
vertical-align: bottom;
transition: all 0.4s;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.share-button a:hover {
opacity: 0.6;
transition: all 0.4s;
}
.share-area i,
.share-area .lg {
font-size: 24px;
}.share-button .hatena-bookmark-button .lg {
font-size: 32px;
}
.share-button .hatena-bookmark-button {
padding-top: 5px;
padding-bottom: 6px;
}
.share-button .twitter-button .lg {
font-size: 27px;
}
.share-button .twitter-button {
padding-top: 8px;
}
.share-button .facebook-button .lg {
font-size: 26px;
}
.share-button .facebook-button {
padding-top: 4px;
}
.share-area .small-text {
font-size: 11px;
}
.share-area .fa-spin {
font-size: 8px;
color: #fff;
}
.share-button .hatena-bookmark-button {
background: #00A4DE;
}
.share-button .facebook-button {
background: #405BA7;
}
.share-button .twitter-button {
background: #55ACEE;
}
.share-button .googleplus-button {
background: #C53727;
}
.share-button .pocket-button {
background: #EE4256;
}
</style><!--シェアボタン-->
<div id="my-footer">
<div class="share-area">
<div class="share-button">
<!--はてブ-->
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i><br><span class="hatebu-count small-text">Hatebu</span></a>
<!--Facebook-->
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="facebook-button"><i class="fa fa-facebook-square lg"></i><br><span class="facebook-count small-text">facebook</span></a>
<!--Twitter-->
<a href="http://twitter.com/intent/tweet?text={Title} - {BlogTitle} {URLEncodedPermalink}" target="_blank" class="twitter-button"><i class="blogicon-twitter lg"></i><br><span class="small-text">Twitter</span></a>
<!--Google+-->
<a href="https://plus.google.com/share?url={URLEncodedPermalink}" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="googleplus-button"><i class="fa fa-google-plus"></i><br><span class="small-text">Google</span></a>
<!--Pocket-->
<a href="http://getpocket.com/edit?url={URLEncodedPermalink}" onclick="window.open(this.href, 'pocket_window', 'width=550, height=350, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="pocket-button">
<i class="fa fa-get-pocket"></i><br><span class="small-text">Pocket</span></a>
</div>
</div>
</div>
<script>
var myFooter=document.getElementById("my-footer");var temp=myFooter.cloneNode(true);myFooter.parentNode.removeChild(myFooter);document.getElementsByClassName("entry-content")[0].appendChild(temp);
</script>参考:自由メモ
これでOKです。
素敵なシェアボタンが表示されていれば完了です。

お疲れ様でした!
速いは正義である

製作者さまは「夢の超高速SNSシェアボタン」とお話されていましたが、まさに仰る通りです。
実は他にも速く表示される術をいくつか試してはみたものの、一番速くてなおかつ安定していたのが「自由メモ」さんのコードでした。
このコードの良さは、読み込んでしまえばアイコンが表示されるだけというシンプルな部分。
通信速度を問わず表示されるか否かの0か1しかないので、環境問わず非常に安定しています。
ページを開いてパッと表示されるシェアボタン。

読み込み中のぐるぐるを見る煩わしさもありません。
これだけでもストレスフリーでユーザビリティの是正につながる事でしょう。
KISSmetricsの「How Loading Time Affects Your Bottom Line」という、ページの表示時間がもたらすの顧客の購買行動を監視したデータからも速度は重要視されている事が分かります。
Webページにおいては、速いは正義なのかもしれませんね(知ってた)。
最後に、今回参考にさせていただいた「自由メモ」さんのブログと、メインブログ「自由ネコ」さんをご紹介させていただきます。
ありがとうございました!




